728x90

자 그럼 먼저 개발자 도구(ctrl+shift+i)를 이용해서 소스코드를 살펴봅시다.

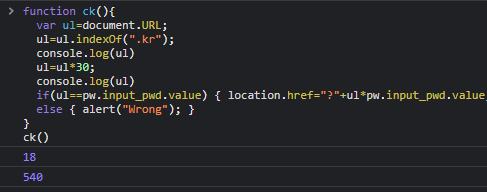
여기서 가장 중요해 보이는 건 ck()함수네요
하나하나 해석해 보자면
1. ul이라는 변수에 URL값을 넣습니다.
2. indexOf 함수를 이용해 '.kr'이라는 문자열의 위치를 찾아 ul변수에 저장합니다.
더보기
.indexOf():
1. 개념: 특정 문자열이 처음으로 나타나는 위치를 반환하는 메서드
2. 문법: string.indexOf(value, start)
3. 예제: 'ABCABC'.indexOf('B') // 처음 나오는 B의 인텍스 값인 1을 반환
3. ul*30
4. ul 값과 입력값이 일치하면 해결
그럼 이제 ul값이 어떻게 변하는지 구체적으로 알아보죠
소스코드에 있는 ck()를 조금 응용해서 사용해 볼까요?
개발자 도구에서 콘솔창을 열어봅시다.

콘솔창에서 메시지를 표현하기 위해선
console.log(document);
를 씁니다.
출력 결과 pw입력값과의 비교전 ul의 값은 540이네요!
그럼 이제 얼른 빈칸에 540을 입력해 봅시다.

check를 누르면??


'보안 공부 > webhacking.kr' 카테고리의 다른 글
| webhacking.kr 16번 풀이 (0) | 2021.12.06 |
|---|---|
| webhacking.kr 15번 풀이 (0) | 2021.12.06 |
| webhacking.kr 5번 풀이 (0) | 2021.12.05 |
| webhacking.kr 26번 풀이 (0) | 2021.12.05 |
| webhacking.kr 21번 풀이 (0) | 2021.12.05 |