
먼저 회원가입을 해볼까요?

아니?? 회원가입도 못하게??
그래서 일단 Login 부터 들어가 봤습니다.

그래서 일단 mem/join.php로 찍어 봅시다!

그래도 이번에 mem/join/php에서 개발자도구를 열어 봤더니!!


그나저나 이게 단서인 것은 틀림 없습니다.
자 그럼 파이썬을 켜볼까요
그리고 이제 번역을 해 봅시다.
replace()함수를 사용해도 되나 저는 그냥 print()로 하나하나 확인하면서 했습니다.

if(eval(document.cookie).indexOf(oldzombie)==-1)
{alert('bye');throw "stop";}
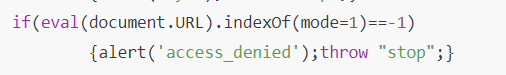
if(eval(document.URL).indexOf(mode=1)==-1)
{alert('access_denied');throw "stop";}
else{
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action='+join.php>);
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name='+id+' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name='+pw+'></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
}네 나름 이쁘게 정리를 한번 해 보았습니다.
이제야 뭔가 눈에 들어오기 시작하네요

음
첫번째 줄에 보아하니 oldzombie 쿠키를 만들어야 겠군요!
아래에 있는 쿠키 에디터를 사용해 쿠키를 만들어 줍시다
https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=ko
EditThisCookie
EditThisCookie는 쿠키 관리자입니다. 이것을 이용하여 쿠키를 추가하고, 삭제하고, 편집하고, 찾고, 보호하거나 막을 수 있습니다!
chrome.google.com

그리고 새로고침을 하면?

자 이제는 두번째 if 문을 살펴볼까요

음 URL에 mode=1이라는 것이 없으면 access_denied를 띄우는 거 같네요


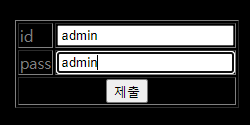
이런 창이 떳습니다!! 드디어 회원가입을 할 수 있게 되는 건가요 ㅎㅎㅎ


아니? admin이 있네요??!? (뭐 하나 쉬운게 없네_)
일단 아무거나 시도해 봅시다.


회원 가입이 정상적으로 되면
'sign up as <id> success'라고 뜨네요
그리고 그 id와 pw를 가지고 로그인을 시도하면

이렇게 뜨는군요?
그럼 admin으로 회원가입으로 해야겠네요
그럼 공백을 사용해서 join해 봅시다.
<앞에도 공백이 필요한지 모르고 admin뒤쪽에만 주구장창 시도한 나레기..>
반드시!! admin의 앞과 뒤 모두 공백을 넣어줍시다

로그인 할 때도 id에 공백을 넣어줘야 함


'보안 공부 > webhacking.kr' 카테고리의 다른 글
| webhacking.kr 15번 풀이 (0) | 2021.12.06 |
|---|---|
| webhacking.kr 14번 풀이 (0) | 2021.12.06 |
| webhacking.kr 26번 풀이 (0) | 2021.12.05 |
| webhacking.kr 21번 풀이 (0) | 2021.12.05 |
| webhacking.kr 3번 풀이 (0) | 2021.12.04 |